How to build (with NPM) your Bootstrap 5 Dashly template's code for Node.JS
On this page I will be teaching you how to edit the HTML/CSS of your Bootstrap 5 theme.
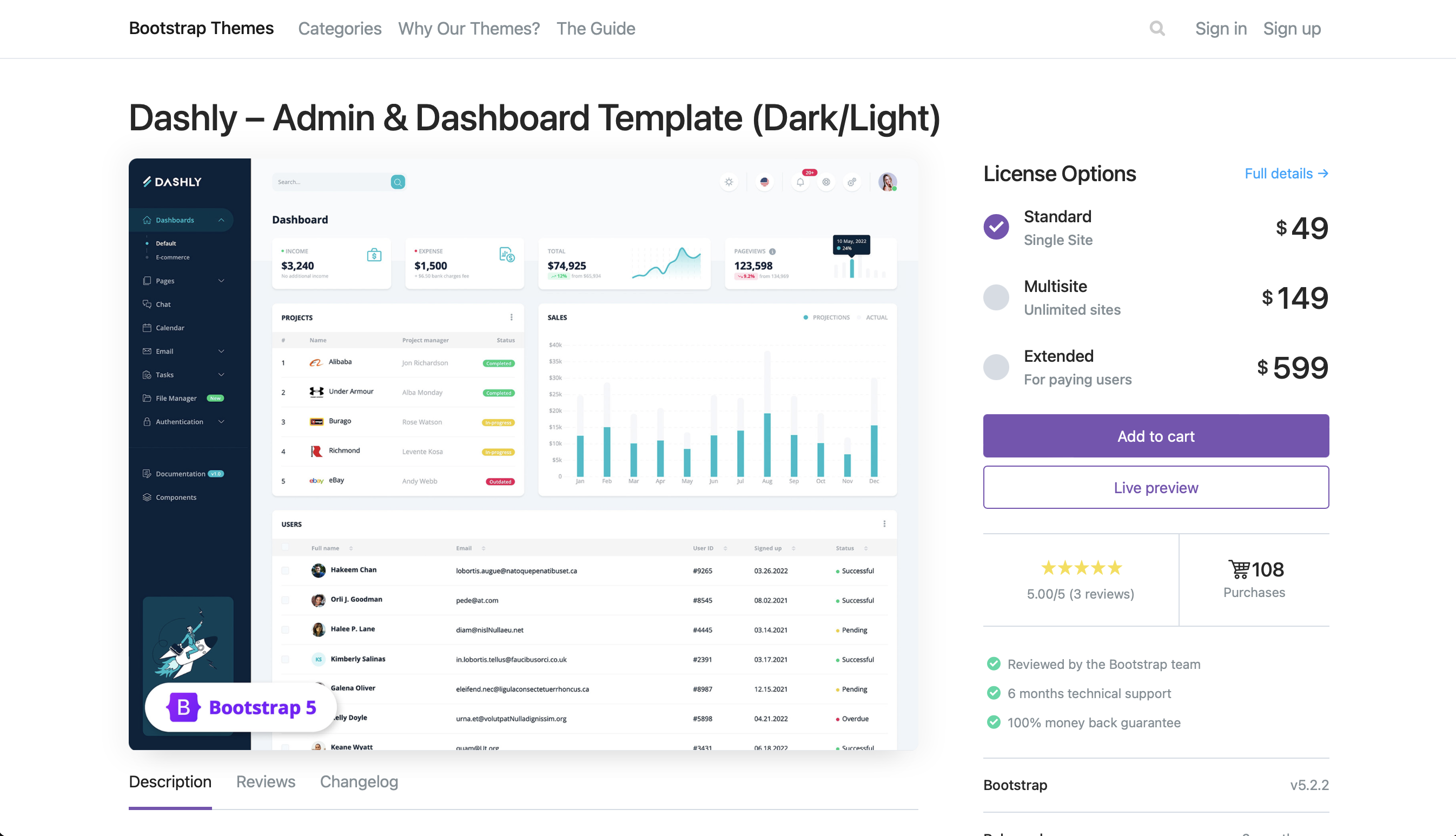
themes.getbootstrap.com - You can buy a $50 Bootstrap theme here.
I will be using the dashly template for this example.

Building our HTML code
If your not familiar with the process of building your code in Node.JS, I will explain it briefly here:
- Edit the HTML, CSS, Javascript etc. files in the src directory(if your not sure how to Here is a tutorial for editing the HTML of Bootstrap 5 Template). Please note that we will not be sending these files in the 'src' folder to our web server, as these have not been 'built' (basically building our code for use on web servers)
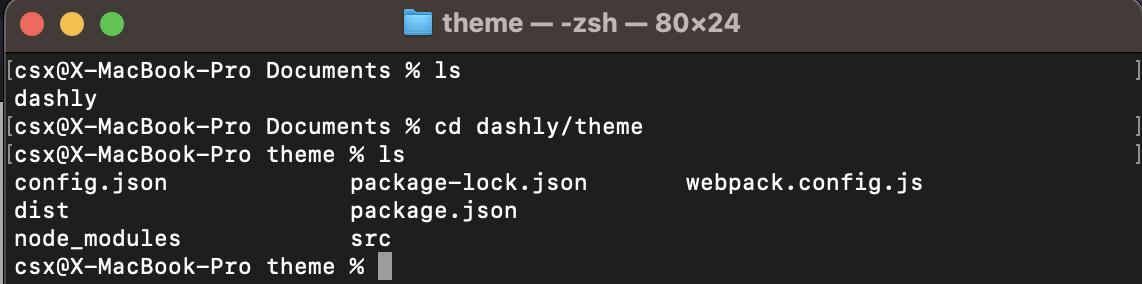
- Go to the theme's main directory on your command prompt (for example, cd ~/Documents/dashly/theme). If you are using another bootstrap 5 template, go to the main directory that has the package.json file/s in.

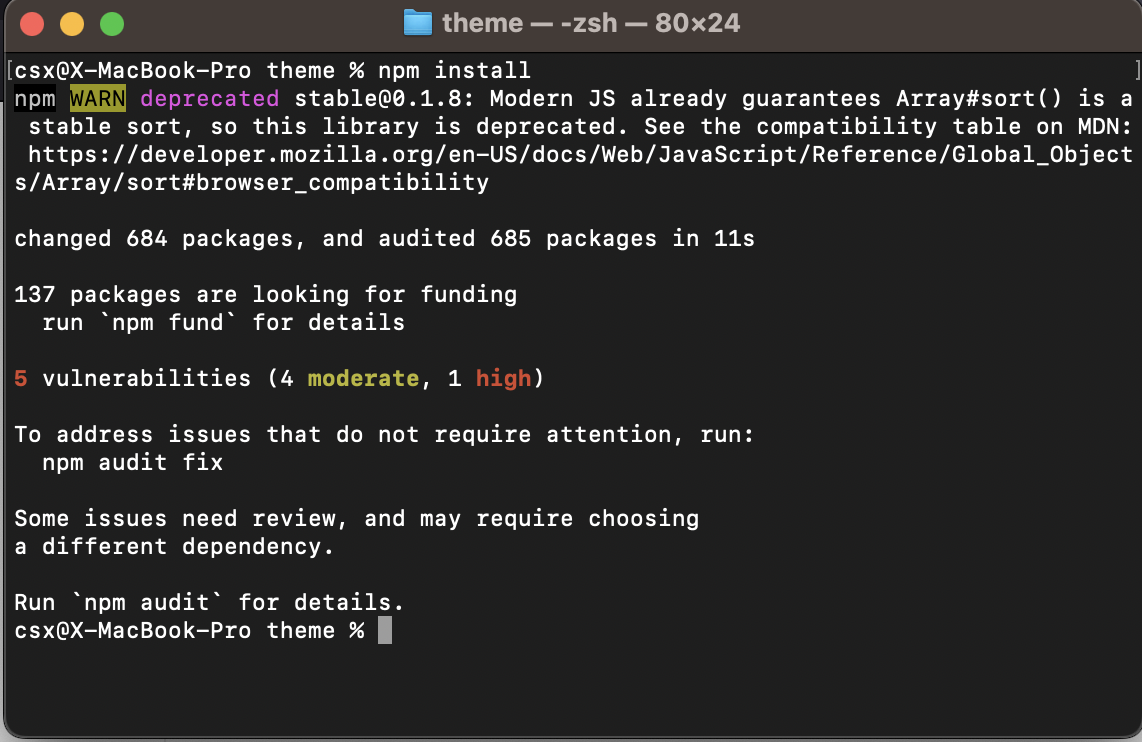
- Run the command npm install. This will then Download your theme's dependancies(basically, files that the theme needs to function). The dependencies are listed in the package.json file.

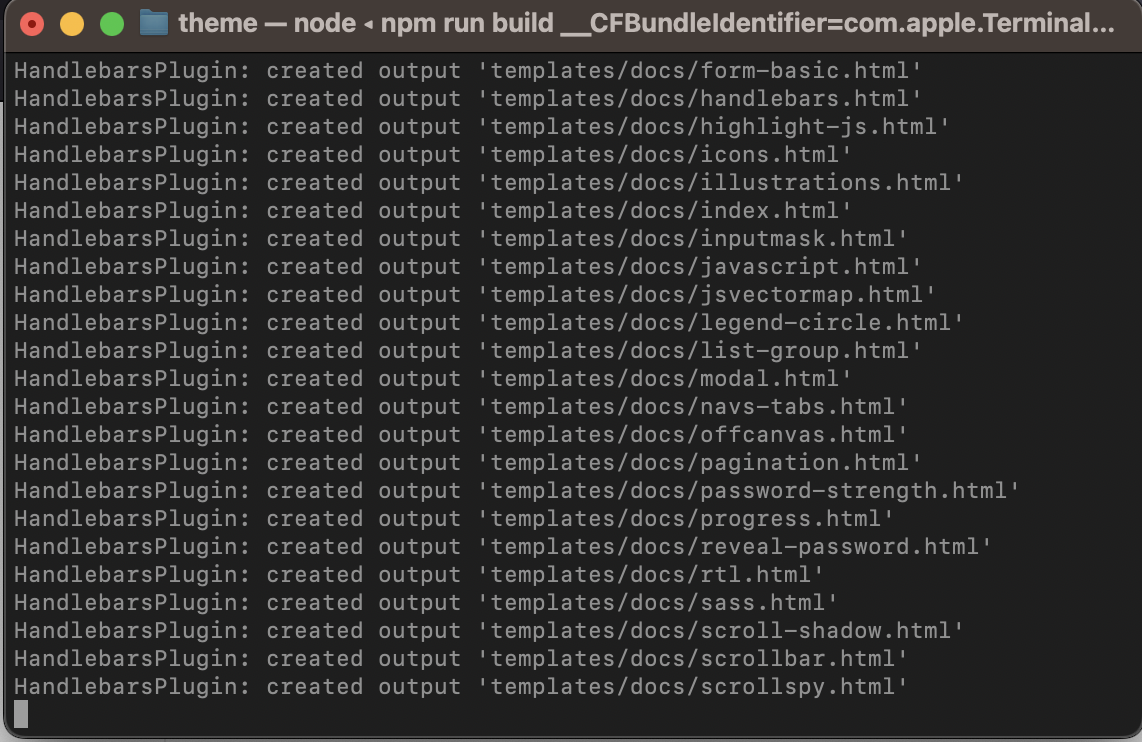
- Run the command npm run build. This will then build your code and place your website files in a new directory. It will create a directory called dist in your theme directory.

- Now these folders inside the dist directory are the files/folders that we will be sending to our web server for deployment.