How to use HTML partials - Bootstrap 5 Dashly dashboard template for Node.JS
How to use HTML partials
What are HTML partials in Node.JS?
Partials are basically HTML code that is going to be reused a lot. It makes it so you don't have to keep copy and pasting specific sections of code onto every HTML web page. So the head section has its own partial file. The sidenav, heading, footer etc. has their own partial file. When we build our website code. It will automatically add the partials to our HTML code for each web page. We can also pass in values to out partials, as shown below:

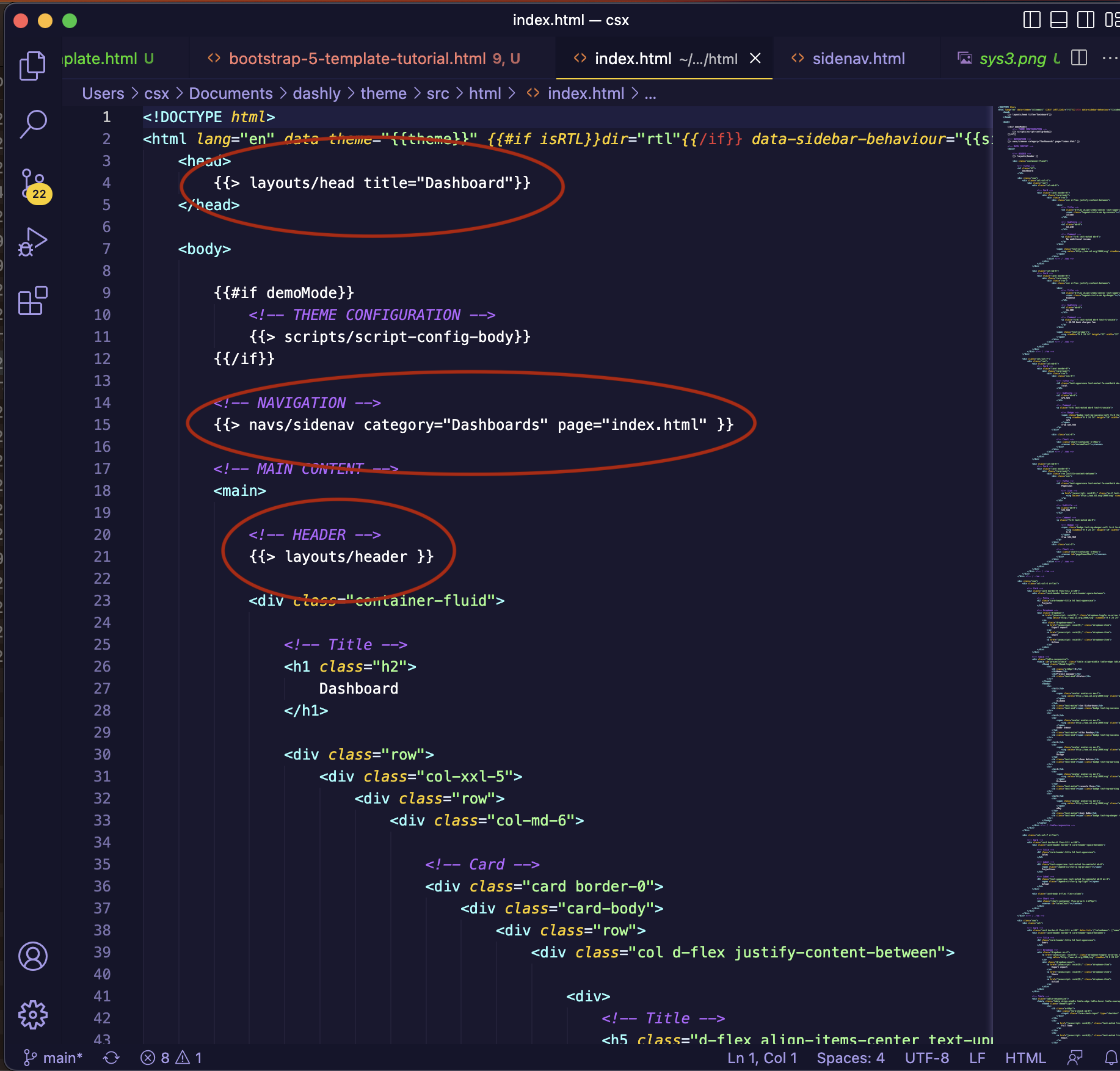
I have circled in RED the HTML partials in the index.html file

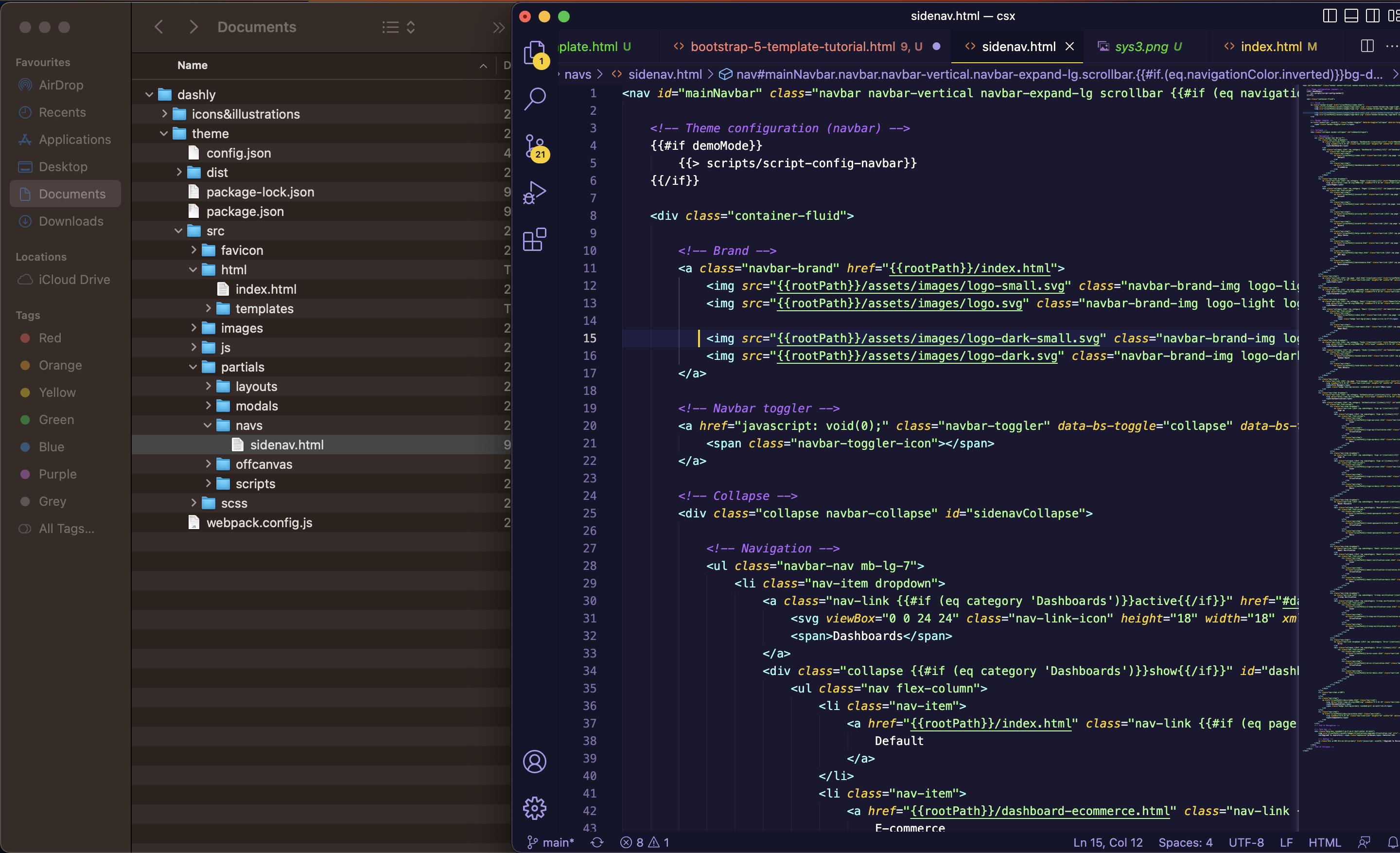
This partial file is for the sidenav. Like I said, this section of HTML would usually be added to the code of separate web pages. Meaning that if we wanted to add/edit/remove a section of our sidenav, we would usually have to edit the code on each individual web page. with partials, we would only have to edit the sidenav partial file, and then when we build our code. It will have added it automatically to our individual web pages that will be placed in the dist folder.