How to Build Your Bootstrap 5 Phoenix Template in Your Terminal with NPM
Discover how to efficiently build your Bootstrap 5 Phoenix template directly in your terminal using NPM. This tutorial covers the essential steps, from setting up your environment to running build commands, ensuring a smooth and streamlined development process. Perfect for developers aiming to enhance their workflow and leverage the full potential of Bootstrap 5 and NPM.
Using Phoenix v1.18(UDATED/NEW VERSION)
Once you have edited the Javascript and SCSS variables in the 'src' folder. We will need to build the code so that its ready to edit the HTML.
Building our code
If you’re not familiar with the process of building your code in Node.js, here’s a brief explanation:
- Edit the Files: Edit the files in the src directory. If you’re unsure how to do this, here is a tutorial for editing the Javascript and SCSS variables. Note that we will not be sending these files in the src folder to our web server, as they have not been ‘built’ (i.e., prepared for use on web servers).
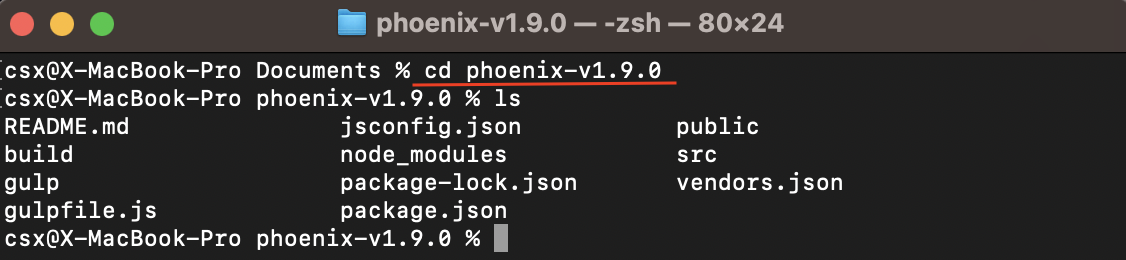
- Navigate to the Theme’s Main Directory: Open your command prompt and navigate to the theme’s main directory (e.g., cd ~/Documents/phoenix-v1.9.0). This directory contains the package.json file(s).

- Install Dependencies: Run the command sudo npm i. This will download the package dependencies and compile the SCSS/JavaScript files into your website files, placing your website code in the newly created public folder. The dependencies are listed in the package.json file.
- Run Gulp: Run the command sudo gulp. This will open a local host on your default browser. You can now edit the HTML code in the public folder, and your updates will be shown live on that local host terminal connection.