How to Edit Your Bootstrap 5 Phoenix Template’s HTML Code
In this comprehensive guide, you’ll learn step-by-step techniques to customize your template’s HTML code, ensuring your web project stands out.
Using Phoenix v1.18
Using Phoenix v1.9(OLD VERION)
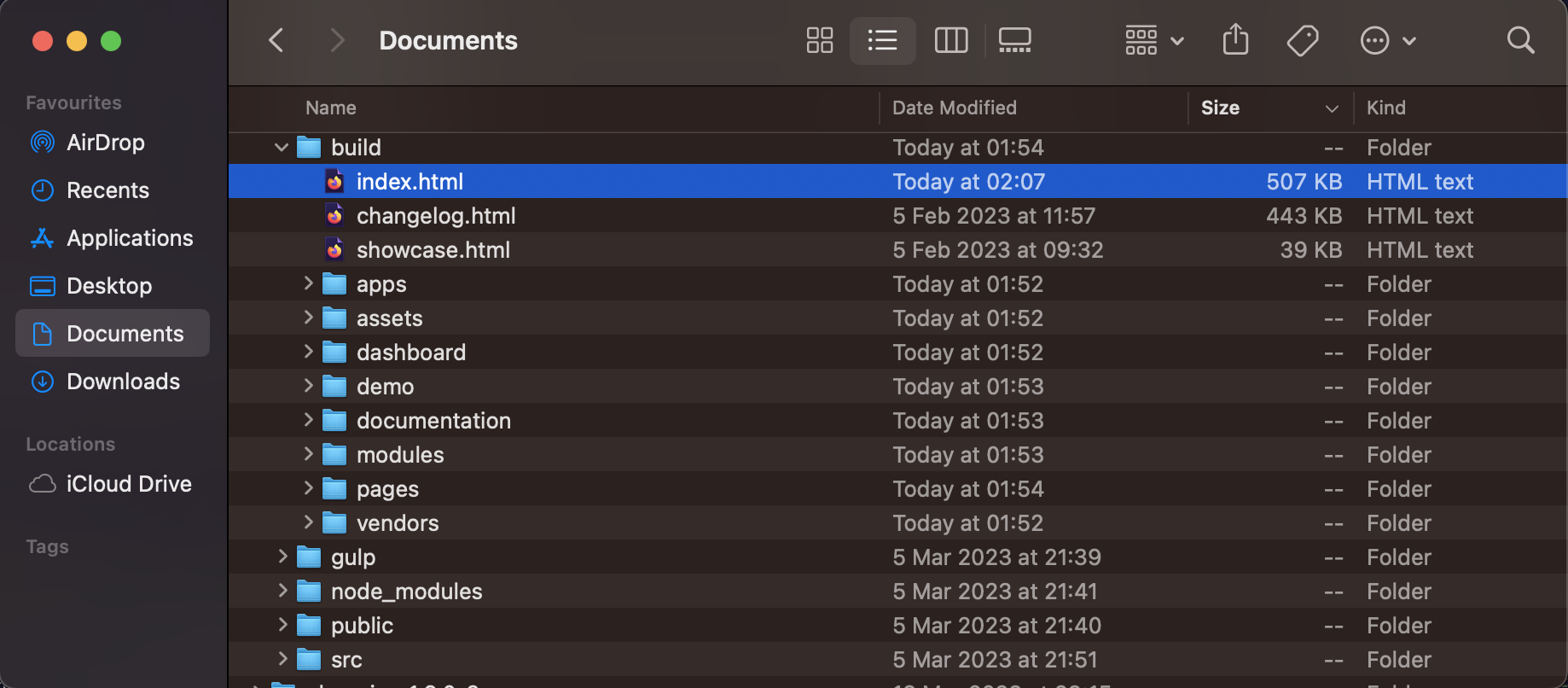
Once we have built our code in the terminal. We can now edit these HTML files in the build directory. Like shown bellow:

Lets start off by opening the Pheonix theme on our computer.

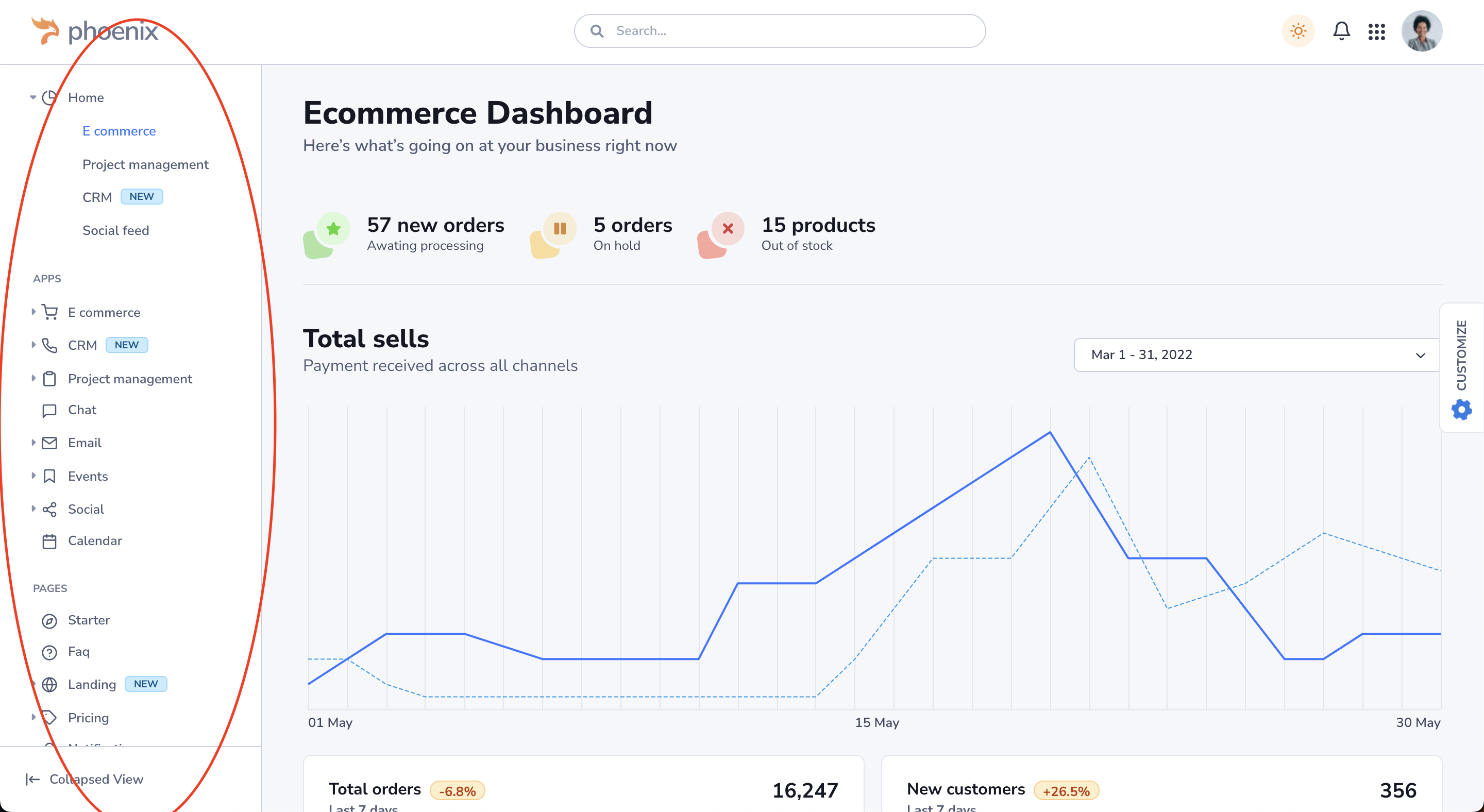
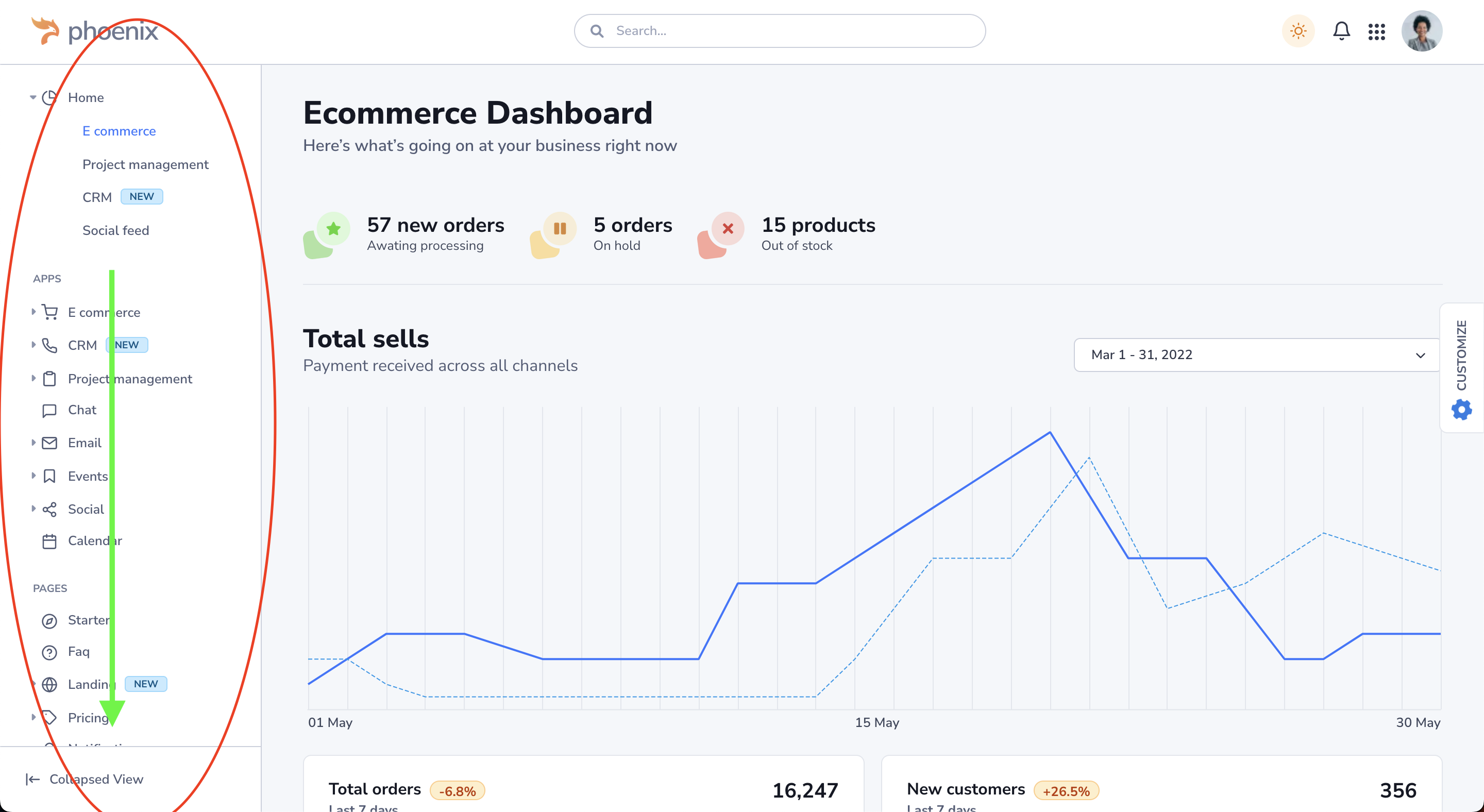
Circled in RED is the sidnav that we are going to edit first.
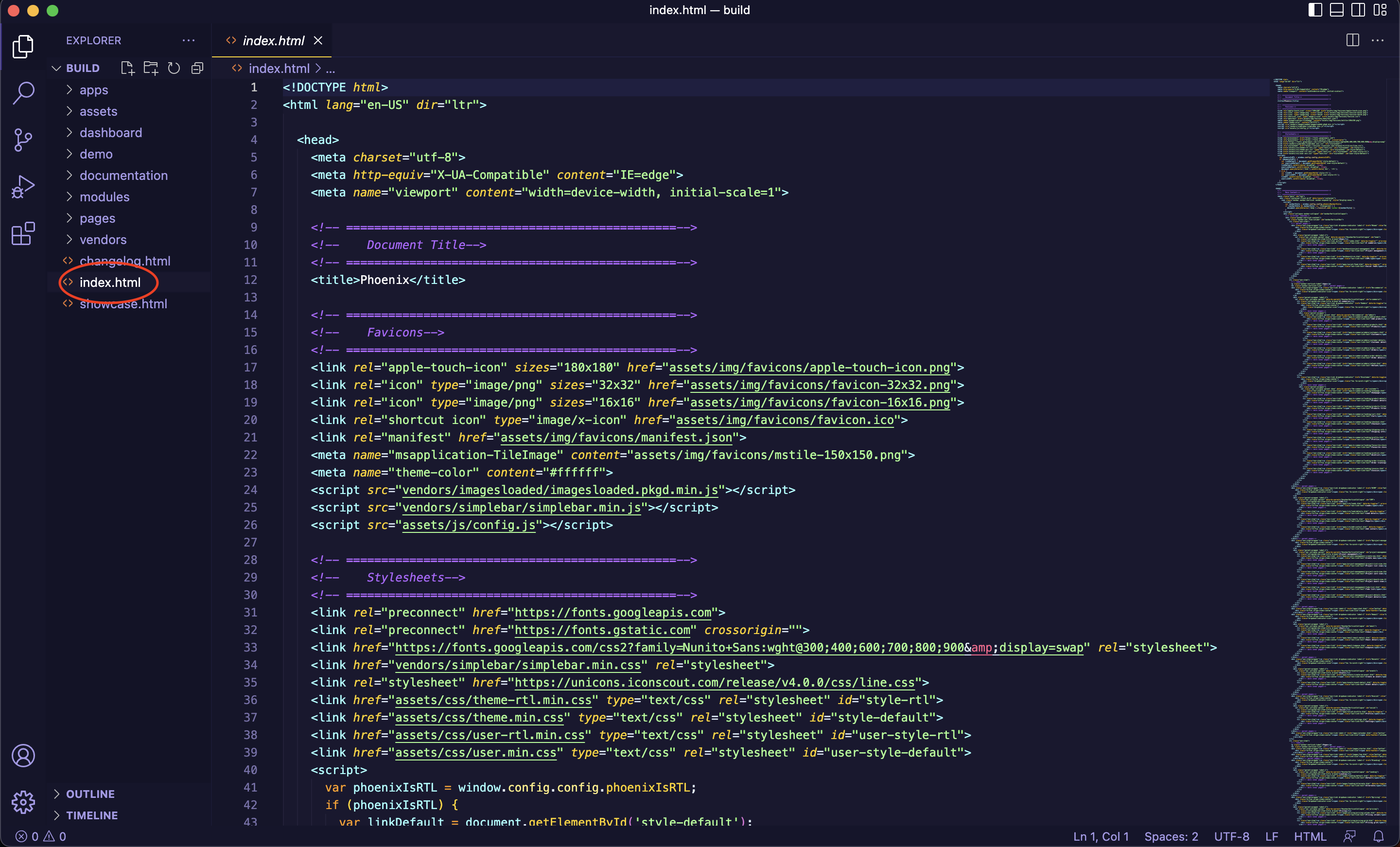
Open the file phoenix-v1.9.0/build/index.html in you HTML/text editor(Visual Studio Code is the best and most popular code editor).

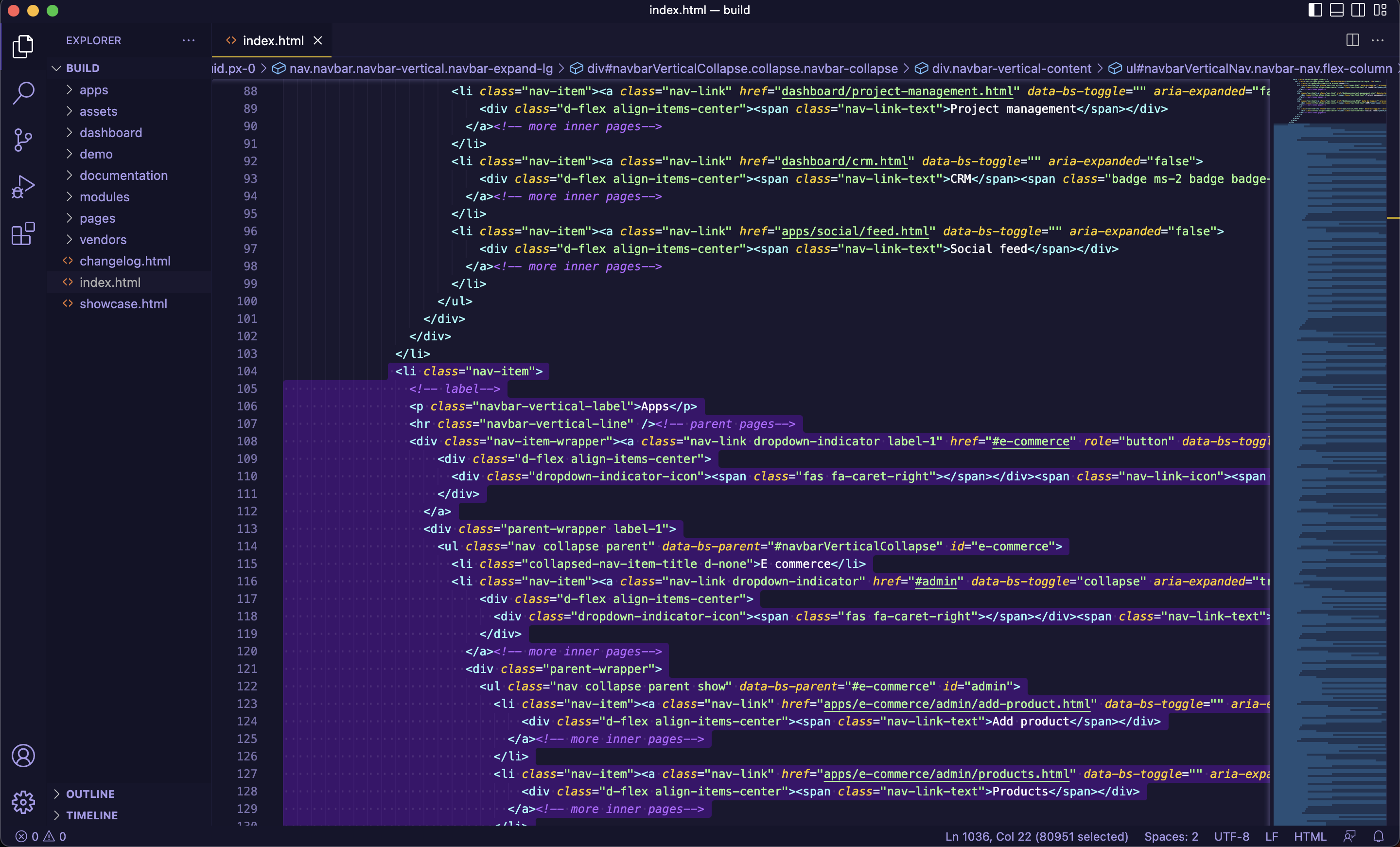
Lets start off by getting rid of all of the nav items in the sidebar(leaving at least 1 items code to use as a template).

We will keep the Home section of code to use as a template and delete all the sidenav items bellow this(arrowed in GREEN).
I have highlighted and deleted the code from line 104 to line 1101(like shown in the screen shot bellow